The best website screenshot tools. Does that sound familiar to you? Well, if you want to capture something from a website, you need tools for that. The Internet has become an indispensable part of our lives. Several traditional ways of communication have now been changed. So, in this guide, I will show the top best website screenshot tools. You can choose the one which you find the most useful for your business. So, let’s begin with it!
when you create a website you add so many things to it in order to make it captivating as well as informative. Similarly, while you are browsing through the web you go through a lot many things within a short period of time. At times when you like something, you feel like taking the screenshot so that you can go through it as and when required. However, when you are browsing through a smartphone it is simple to take a screenshot. Whereas, on the other hand, if you are browsing through a desktop or laptops, taking a screenshot can be a little tricky. In fact, sometimes taking a complete page’s screenshot is required.
When you take a screenshot normally, only the screen which is shown will be kept as a screenshot. But you can make use of the tool and software that will help you take the full screenshot and keep them safe in the archive. That means screenshots that you have taken will be kept secure. But when you want a high-resolution screenshot for that you definitely need some efficient tools. So, to ease the process I have compiled a list of some of the cherry-picked website screenshot tools.
List of the Best Website Screenshot Tools
1. FireShot

FireShot is an incredibly popular and widely used website screenshot tool that you would find on the internet. It is one of the free Google Chrome Extensions available. You can easily take a full-page screenshot and you are free to save it in JPEG/PNG/PDF/GIF file format. However, you can share the taken screenshot right from the screen with someone via email. And the best thing about this website screenshot Chrome extension is that you can use it offline as well. That means you are not bound to an active internet connection. You can take screenshots as per your requirements by scrolling areas on the web page. Any specific area which you want to capture you can do that too.
Features
- It is a free Chrome extension available easily.
- You can share the taken screenshot through OneNote, Clipboard, and email.
- FireShot can work offline as well.
- It’s free from spyware, ads, and unnecessary permissions.
- It lets save screenshots to disk as PDF with links, JPEG, and PNG format.
- You can capture particular elements such as scrolling areas on web pages.
Pros
- FireShot is an easy-to-use website screenshot tool.
- There are no ads, spyware, and a mess of clarifying unnecessary permissions.
- You are free to capture all open tabs in one click.
Cons
- Features such as making still images video, sending screenshots to OneNote are available under the pro version only.
2. GoFullPage

GoFullPage is another top contender in the list of best website screenshot tools. It comes with an advanced screen capture technology that can beautifully handle all the complicated pages with ease. When you are trying to capture a screenshot of your current page, you won’t need any permissions or have to go through a tedious process. You can easily do that with the help of a few clicks. After you have taken the screenshot it will be transported to a new tab and that is from where you can download it as a PDF. Or if you want you can simply drag it to your desktop as well.
Features
- GoFullPage doesn’t include any sort of ads or any unneeded permissions to bloat the process.
- If you ever come across any problem, you can report the issue by including a customer support flag icon on your captured page.
- The screenshot will be taken in chunks which further be collected together to make a complete page for you.
- It is beautifully backward compatible.
- Seamless emoji rendering.
- It includes a button to capture the header.
Pros
- It makes use of advanced technology for easy handling.
- It doesn’t miss anything on the page.
- An independent developer runs this extension.
Cons
- Priority customer support is limited to premium customers only.
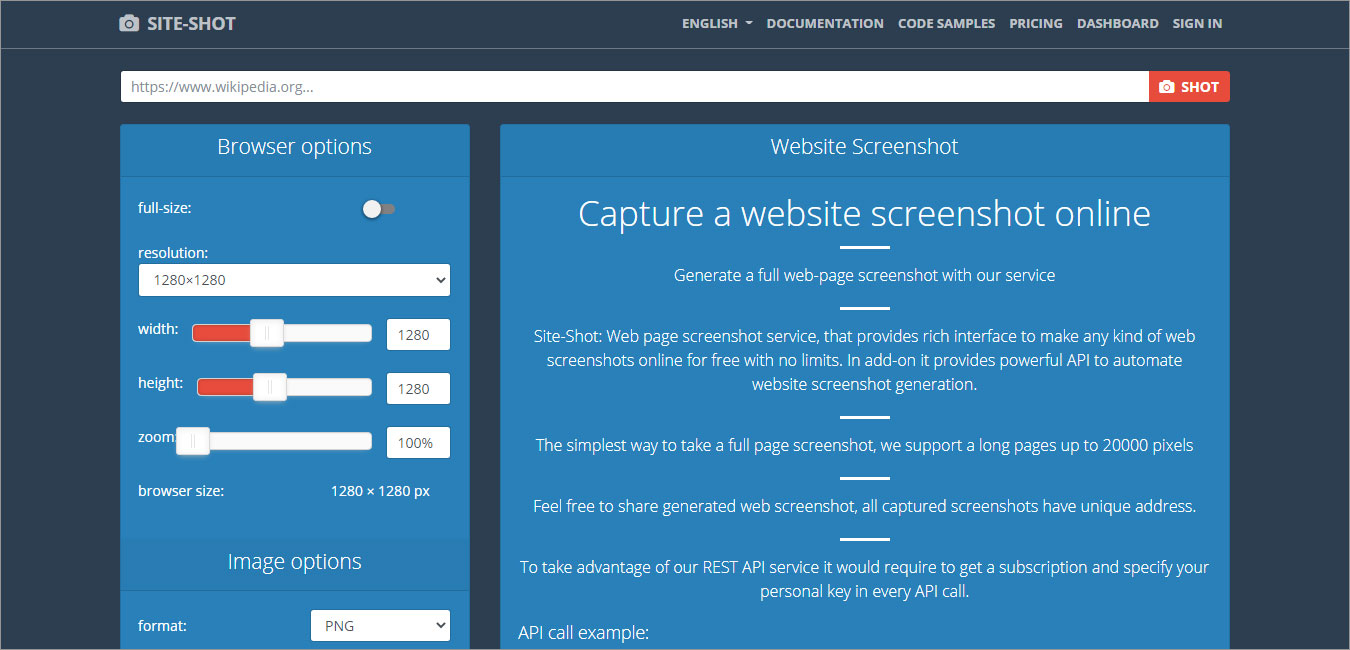
3. Site-Shot

Site-Shot is a popular tool used to capture website screenshots. This web Chrome extension is full of features and functionalities. You can easily use this website screenshot tool and get started with your web page capturing. Site-Shot is a comprehensive web page screenshot service that allows you to take unlimited smooth screenshots online for free. You can easily take a screenshot of a long web page as well. As it supports long pages up to 20,000 pixels. That’s surely a huge number and a quick fix for your daily requirements.
Features
- Site-Shot provides a robust API to automate the website screenshot creation process.
- It supports long pages as well i.e. up to 20,000 pixels.
- Every screenshot you have taken includes a unique address.
- Site-Shot can easily scale, you can swiftly increase the capacity as much as you need.
- Fast screenshot rendering.
- It lets you add the API keys for multiple languages such as PHP, Python, Bash, and Pearl.
Pros
- It has an easy to use interface.
- You can try Site-Shot for free without having to register even.
- A defined number of prepaid screenshots are included in every premium plan.
Cons
- Site-Shot is not available offline.
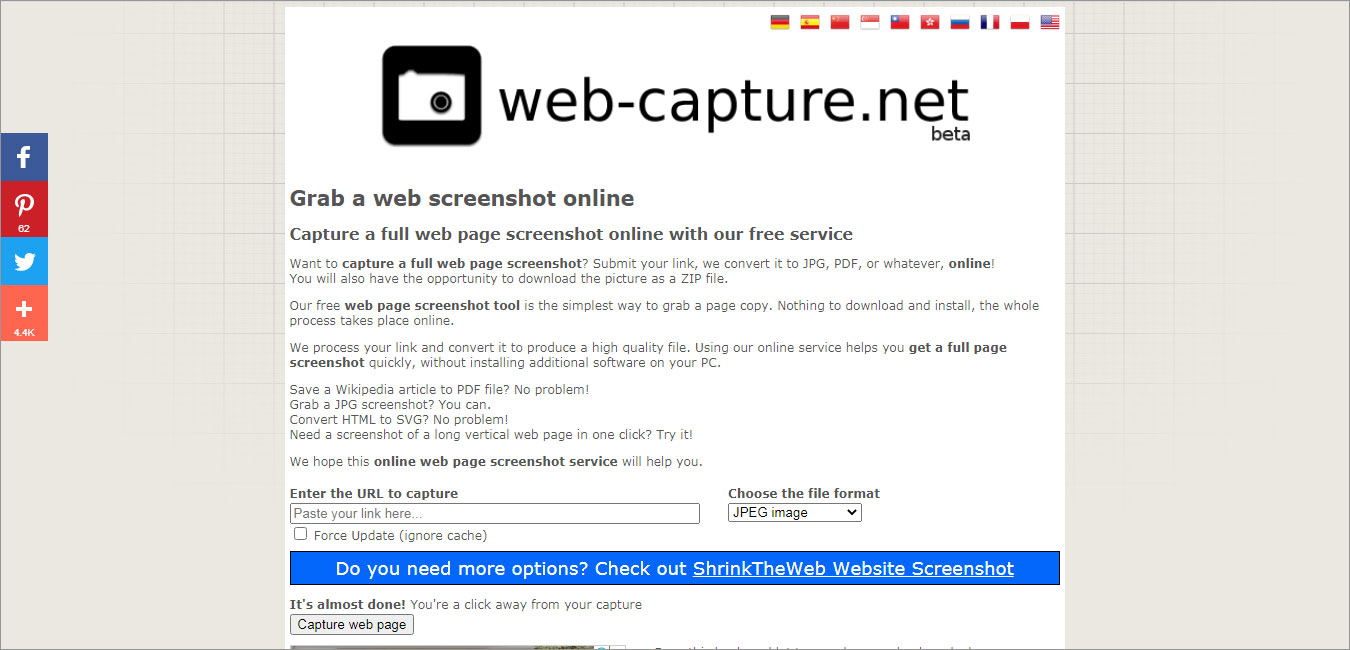
4. Web-Capture

Web-Capture is a tool that gives you a copy of the website as a JPG file. Taking screenshots with Web-Capture is pretty simple as it doesn’t include any complex configurations. Submitting links and waiting for it to convert JPG and PDF can help in your screenshots. This website screenshot tool is amazingly powerful and has all the features that can help you with your screenshots.
Features
- You can easily take a full-page screenshot using Web-Capture.
- You can submit a link and have it downloaded in the PDF, JPG format.
- It lets you convert an HTML file into an SVG file.
- This is a high-rated website screenshot tool.
- It supports horizontal scrolling while capturing.
- Download and installation will take place online.
Pros
- You are free to take a full-page or selected part of the webs page.
- It is one of the free website screenshot tools.
- You can download the image as a ZIP file.
Cons
- This website screenshot tool is not available offline.
5. Awesome Screenshot

Awesome Screenshot enables you to communicate with images and videos without any difficulty. This web Chrome extension permits you to capture both full or some part of the web page. This flexibility is not available with many other options available out there. You can effortlessly add comments, annotations, the openness to blur the sensitive information which you may not want to display. Moreover, you can include comments as well. However, sharing the taken screenshot is way easier now, you can do with the help of emails.
Features
- Awesome Screenshot allows you to capture the full or partial area of the web page.
- It’s quick to add annotations, comments, and blur effects.
- It has a desktop capture feature.
- Awesome Screenshot has a screen recorder feature for a quick screencast.
- One-click share with Slack, Trello, etc.
- Awesome Capturing is an easy capturing tool.
Pros
- It offers you seamless video recording.
- This plugin allows users to easily customize the region to capture a selective section of a web page.
- You can easily take screenshots as per your requirements and save them.
Cons
- Awesome Screenshot has no option to capture the scrolling webpage.
Happy Website Capturing!
How to Choose the Best Website Screenshot Tools
When you begin searching for the best website screenshot tool, of course, you would find tons of free as well paid software over the internet. But the major concern is how can you be sure that which tool is best suitable as per your needs. Not every software can deliver what you expect. Since every tool comes with its own set of features and limitations, it’s important to consider a few key factors before investing in a website screenshot tool for your business
Automated Procedure
No matter which tool you choose, it should be able to provide automated features for taking screenshots. The automated feature is pretty useful, as it helps you eradicate the issues of the repetitive task. The tool you choose must support automated actions. The capability to automate things will further help you with your website management.
Image Editing Capability
Merely taking a screenshot is not enough, you would need features that can help you edit the screenshots that are taken. Make sure it should enable you to edit the taken image and you get the complete access to the image. So that you can point out the areas of concern. For instance, if you have taken a screenshot and you wish to highlight some particular area of the screen, then you certainly need special functions for that. And if your chosen software is providing you the features to do so then you won’t have to look elsewhere.
Ease of Use
No matter how capable your chosen tool is, no matter how many features and functionality it is offering you if it is not easy to use. It won’t be of any use. Every software should be easy-to-use which means anybody from beginners to seasoned professionals everyone should be able to use it. If it includes some tough features that you are having issues using, then it won’t be friendly for you to use it.
Archive
When you choose a website screenshot tool it should be capable of whichever screenshots you take it should keep it in the archive. However, when the screenshots are kept in the archive that saves your time and effort. It should set you free from the burden of having to install a separate archive folder for easy access.
Best Website Screenshot Tools – In Conclusion
So, there you have it all. The aforementioned website screenshot tools are capable of providing you the best experience in terms of screenshots. When you include them as an extension in your browsers such as Chrome or Firefox. Every tool has its importance and set of features and functionalities to offer you. Now it totally depends on you which tool you pick and use for your things. But my personal favorite in Chrome extensions is FireShot. FireShot beautifully captures screenshots that can be easily stored locally and used quickly.
This tool allows you to crop, resize, add arrows, blur specific areas, insert text, and apply many other useful effects making your screenshots more functional and impactful. However, the other tools mentioned above are also highly effective. So, feel free to choose the one that suits your needs best.
I hope you found these tools helpful and that you’re now able to pick the right website screenshot tool for your business. Don’t forget to share your experience and let me know which tool you chose in the comments I’d love to hear from you!